1. 简化路径,并设置快捷键
没接触过AI绘画的小伙伴一定都有一个疑惑,鼠标是怎么画出这么圆滑的线条的?那是因为你还不知道一个神奇的命令——简化路径。
用一个非常简单的小案例来演示一下吧!今天我想画一只非常简化的小鸭子图案~
首先使用工具栏中的画笔工具,用鼠标随意的画上几笔,就得到了图1这样非常惨不忍睹的线条。这时候使用直接选择工具(A)全选后,你会发现这只鸭子身上有着多到让人密恐的锚点。

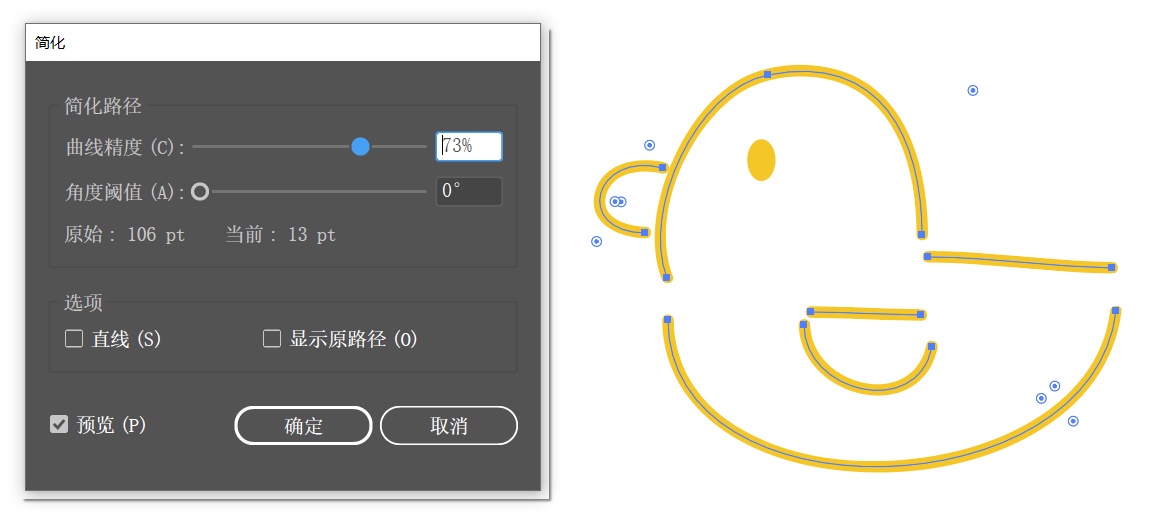
选中所有线条,进行对象-路径-简化命令,勾选预览,根据画面效果调整曲线精度到一个你觉得合适的数值。

这时候就可以用直接选择工具(A)调整锚点的位置和杠杆啦!根据实际情况可以连接一些锚点(选中要连接的锚点Ctrl+J),删减一些锚点,或者做一点圆角处理~

搭配上喜欢的颜色,简单可爱的小鸭子图案就完成啦,真的是判若两鸭!
由于简化路径搭配画笔可以说是绘制线稿的核心步骤了,所以为了操作方便省时,强烈推荐给这个命令设置上它的专属快捷键,效率一下子UP!
或许有小伙伴疑惑,用钢笔工具是不是也能做到这种效果?答案是当然可以!
只是钢笔工具在绘制的时候,需要确认位置、拉动锚点杠杆,画完之后也同样需要调整。而画笔工具在绘制的时候就不需要考虑太多,朝着你觉得差不多的方向随便一挥就好!习惯了之后会发现画笔工具还是很高效好用的呀~
2. 用斑点画笔来上色
长按画笔工具,就可以选择并切换到斑点画笔工具。跟画笔工具最大的不同是,斑点画笔工具绘制的是形状,而画笔绘制的是路径。
这个工具非常方便的地方是,只要你选择的颜色相同,无论你绘制了多少笔,图形都会自动合并在一起。

或许熟悉AI的小伙伴又开始纠结它和钢笔工具之间的爱恨情仇了。确实在普通的铺色块时,它俩的效率常常是不相上下。但是在绘制一些复杂的小细节等时候,斑点画笔往往会有明显的优势。
能在这俩工具之间熟练地自由选择是最好不过的了~
当然斑点画笔工具也有它无可替代的方便的地方!举个简单的小例子:
小圆点是一个非常万能的提升画面细节感的元素。用椭圆工具绘制圆形,再复制到各处并适当缩放,是一个普遍做法。而使用斑点画笔工具在画布中随意点击,立马就免去了很多繁琐!想要获得大小不一圆点的时候,用快捷键「「」、「」」改变画笔大小就可以啦~

3. 自制艺术画笔,模拟压感
在对笔刷不进行任何设置的情况下,我们绘制的线条都是等粗的。但是相信也有很多小伙伴向往那种有粗细变化的有压感的线条效果。
最常简单的方法就是在AI自带的「变量宽度配置文件」中选择非等比的样式,注意「画笔定义」调整到标准,因为在画笔默认的「3点圆形」时是不起效的(在很多画笔库的笔刷效果下也是起效的但是通常用不到)。

但是完美主义的我觉得这些线条两头有些尖锐,不够柔和。
反正也不难,自己制作一个更加柔和的笔刷来实现想要的效果吧!一劳永逸~
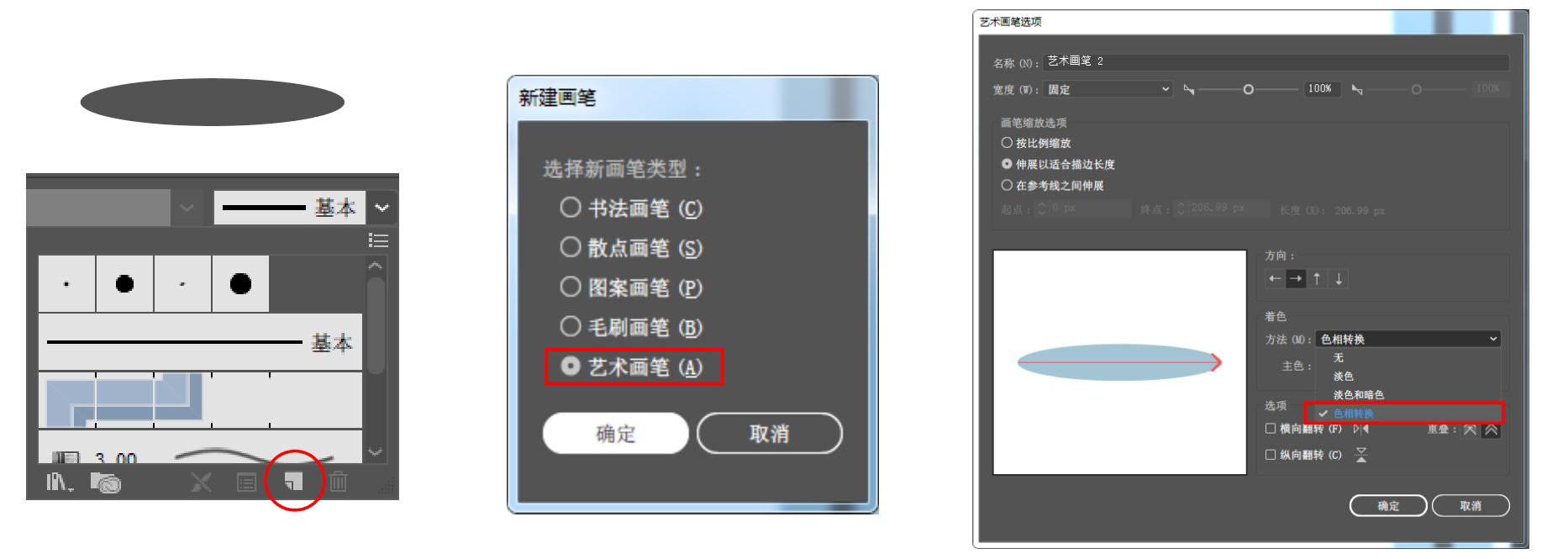
首先绘制一个椭圆并选中,点击画笔面板的新建画笔,选择艺术画笔。
在选项面板上把着色方法改为色相转换(这个选项可以修改线条的颜色),最后确认,就能得到一个两端圆润的有粗细变化的画笔啦!

4. 连接数位板,真实压感
或许有向往真实压感的小伙伴也想拿起数位板在AI插画中大展一番身手,这时候只需要下面这个1分钟都用不到的技巧哦!
新建画笔,选择书法画笔,确保连接数位板并驱动安装成功的状态下,最下面的大小一栏选择「压力」,并把变量调到最大(如果觉得觉得粗细变化太大了也可以之后在画笔面板中双击,重新修改这些设置)。

试一下效果吧!下面4根线是画笔描边粗细相同的情况下,使用数位板在不同力度下绘制出来的线条,区别非常的明显啦!

5. 艺术画笔的花式用法
刚才在用椭圆制作模拟压感的画笔的时候,机灵的小伙伴一定会想到,用其他图形一定可以做出更多好玩的效果!
首先画一串叶子,新建画笔的步骤跟刚才的技巧三完全一致。
唯一需要注意的地方就是方向啦。因为我个人的画线习惯是从上到下,所以根据图示,我决定让这串叶片的顶端作为下笔的起始端。

设置完成就可以画出不同弧度的叶子啦!根据实际效果调整颜色和描边粗细,就可以在插画中就可以快速得到一簇簇的叶子啦。