系统的字体规范
在上篇文章了解了文字基本属性以后,接下来我们要简单介绍一次有关 iOS、Android 端的文字规范。规范内容主要分为两个方面,一个是使用的字体介绍,另一个是对文字大小的应用。
1. iOS 文字规范
可用字体
在 iOS 中中文和英文都有各自的官方字体,中文只有一个字体,那就是 「苹方」,而英文有两个系列的字体,一个是黑体 「SF Pro」 另一个是衬线体 「NewYork」。
在中文字体环境中,我们使用苹方这个字体即可,苹方中也有携带英文字符,所以中英文混排不需要特意设置英文字体,统一使用苹方即可。
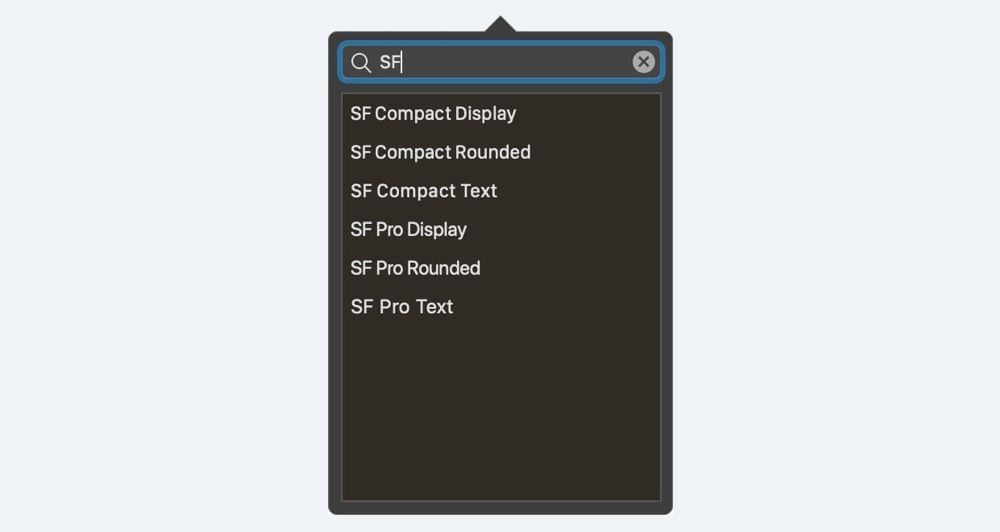
而英文环境下,使用的字体就比较复杂。我们可以根据需要选用 SF Pro 或者 NewYork 作为主要用字,但作为系列字体,它们实际上还各自包含好几个字体类型,目前官网对 NewYork 的说明还语焉不详,所以我们先从 SF Pro 入手。
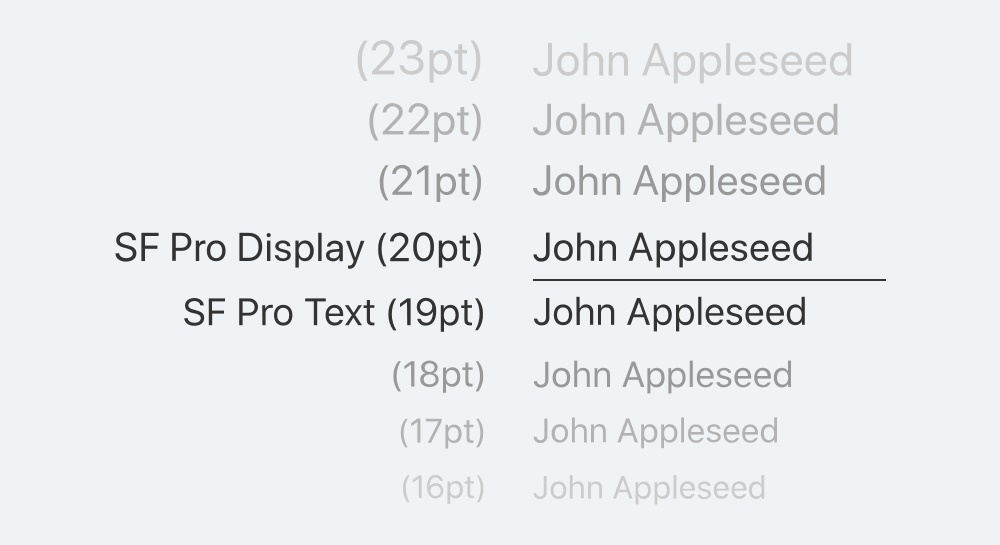
苹果官方为 SF 系列提供了 7 种字体,用于各种不同的设备,其中 SF Pro Text 和 SF Pro Display 是用于手机和 ipad 客户端的系统字体。

而这两个字体的区别,在于当我们使用的字号小于 20 时,使用 SF Text,大于或等于 20 时,则使用 SF Display,这需要我们在设计英文界面时手动进行切换。以及,每个 SF Pro 字体下包含了接近 20 种字重,直接让设计师体会英文排版的复杂性。

除了官方提供给我们的字体以外,系统还有内置一些其它的英文字体可以供我们使用,在一些特殊的标题或者数字中使用。具体的我就不罗列出来了,大家可以参考下方的链接:
iOS 所有的系统字体列表:https://blog.csdn.net/appleLg/article/details/84140924
2. Android 文字规范
可用字体
Android 系统中,Google 为 Material Design 系统指定的字体,中文是思源黑体,英文是 Roboto。相对于 iOS 来说,MD 的字体使用上比较简单,没有那么多系列要选。

但是,安卓与 iOS 不同的是,不同手机厂商会对系统进行深度定制,使用自己的设计语言,所以自然会更换掉机器默认的用字。我们无法为每个系统都开一个新的设计稿,所以通常在安卓系统的设计中,只要使用思源黑体和 Roboto 即可。
文字设置

3. 系统规范与应用
可能有些同学看了上面的列表和参数,就认为有关字体设置的难题都解开了……哪有那么容易。
iOS、Android、Windows 等系统的设计语言,都是基于英语环境下诞生的,给出的文字设置也是基于英文的参数。这种情况导致,这些设置不能无差别的应用到我们设计的界面中去,会为我们的设计带来非常多不合理的地方和限制。
例如,官方规范中的字间距,在不同尺寸下有不同的数值,这在中文中是完全不需要,且英文适用的阅读文本字号,比中文更小等。
所以,系统的规范只能作为一种参考,而不能作为我们直接套用的来源。合理的设计源自合理的思考,所以,我们会在下一部分开始讲解文字在设计过程中的具体设置。
文字的应用实例
既然前面说了,官方的文字只能作为参考,所以这一部分,就要从思路开始,详解我们设计过程中如何一步步完成文字的应用。
1. 文字的角色
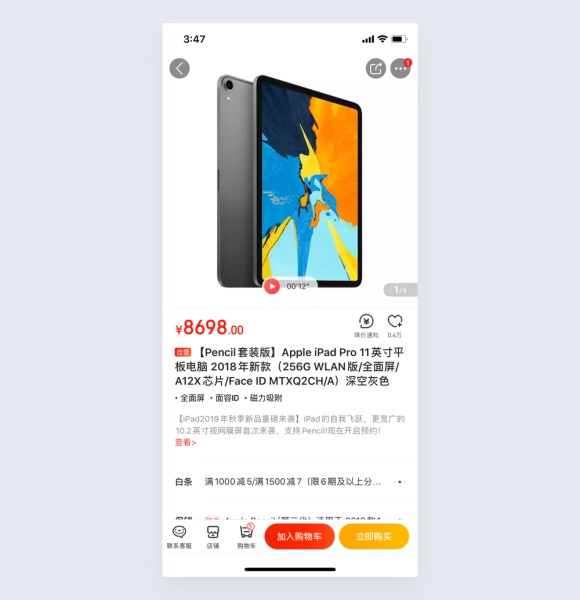
在 UI 中应用文字,有一个非常重要的概念,就是 —— 文字的角色。这个词听起来很抽象,但并不难理解,比如下图京东的购物信息:

包含的文字角色有商品标题、价格、原价、商品介绍、优惠信息、新品提示、标签提示等,它们的样式各不相同,不仅丰富了页面的视觉体验,也便于用户理解内容。
文字的角色是决定它们样式的关键因素。在我们用过的 Word 或 PPT 中,都有提供一个样式选择的列表,它们就是文字角色最基本的体现,比如标题、二级标题、三级标题、正文、注释等等。

不同的角色,它们在画面中的定位就不一样,有各自的作用,所以我们必须通过不同样式体现。
而角色中还包含一种内建的逻辑,即 「权重」 的等级,大标题、价格就像主角一样,需要重点给特写,而注释类文字则是龙套无足轻重。
2. 字号、字重、字色
接下来,我们就讲讲文字角色差异如何来表现。主要涉及三个最基本的文字属性,那就是字号、字重、字色。
先说权重,无论在中英文排版中,文字角色的等级越高,那么它们的字号也就越大。
但不同的是,在字重上,英文的排版由于 「正负形」 概念影响,可能字号越大,则字重越小,即使标题使用 Light 这种低字重也不影响我们的阅读体验,而中文则不行。

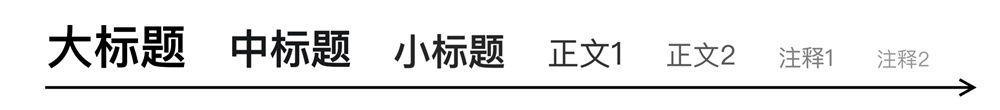
中文中,字号和字重都和文字的权重成正比,颜色的强弱也会和等级成正比,如下图所示。

当然,一个应用中包含的文字角色数以百计,我们不可能划分出几百个等级出来,通常只会定义出10个以内,并将不同的角色对应分配进去。
而在差异的表现上,我们主要会使用色彩作为区分方法,即使是同一等级中,也有一些文字作用、权重不同于另一些文字,所以它们就会用更易于识别的颜色,比如可点击文字、用户名、价格等。
虽然要考虑的东西看似很多,但在 UI 这些年的发展中,文字的这三样设置已经逐渐形成了固定、可用、高效的规律了,可以有效总结出在三个设置对应的参数和准则,下面我们分别进行说明。
字号应用
在字号上,字体有最小的显示极限,10pt 是不把手机怼脸上可以接受的最小字号,而最大字号通常就以苹果的标题栏大标题字号 34pt 为准。只有当界面设计一些类似倒计时、计数等特殊需求的时候,才会使用比这更大的字号。
如果再进一步拆分,那么我们可以将字号这么进行分配:
标题:16-34
正文:14-16
注释:10-12
字重应用
字重在中文的使用上,和字号成正比关系,但这并不是绝对的,字重核心且唯一的作用就是用来传递文字的权重,设计师会为重要的文字加重,为没有什么观看必要的文字减重,但不会仅仅为了美观随意更改字重。
并且,在中文环境的使用中,Light 字重是我们正常阅读范围内最轻的字重,Thin (纤细)、 Ultralight(极细) iOS10 以后已经基本不会出现在正常的设计稿中。
所以简单概括起来,文字类的字重可以这么分配:
标题:Meduim、Semibold
正文:Regular、Meduim
注释:Regular、Light
字色应用
正常来说,配色应该是随设计风格来决定的,无法被具体规定。但是,色彩除了视觉特征以外,也有一定的功能特性,即满足文字最基本的 「清晰可见」 要求。
字号的影响主要体现在文字与背景环境的结合上,如果字色无法将文字信息从环境中凸显出来,那么它的设置就是不合格的,比如下面这样的情况:

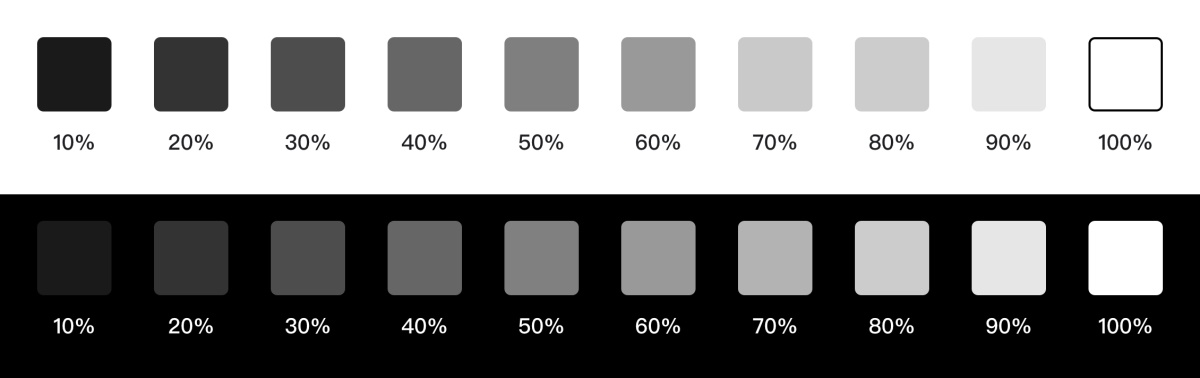
面向所有色彩的情况先不谈,先从白和黑两种背景色系开始讲起。在调色板中,我们都可以将色彩数值模式调节成 HSB,而 B 值(灰度)就是我们来控制字色的关键属性。
 在 HS 值为 0 的时候,B 值越高颜色越亮,100 为纯白,0 为纯黑。在不同背景下它们的显示效果。
在 HS 值为 0 的时候,B 值越高颜色越亮,100 为纯白,0 为纯黑。在不同背景下它们的显示效果。
 所以,在面向浅色和深色背景中,我们可以将 B 值控制在以下范围内:
所以,在面向浅色和深色背景中,我们可以将 B 值控制在以下范围内:
白色背景
标题:0-20
正文:20-50
注释:60-80
深色背景
标题:100-90
正文:90-70
注释:70-30
以上的内容可以整理成以下的表格,每当我们设置文字属性的时候,就可以进行对照。