1. Vue是一套用于构建用户界面的渐进式框架,网址:cn.vuejs.org/
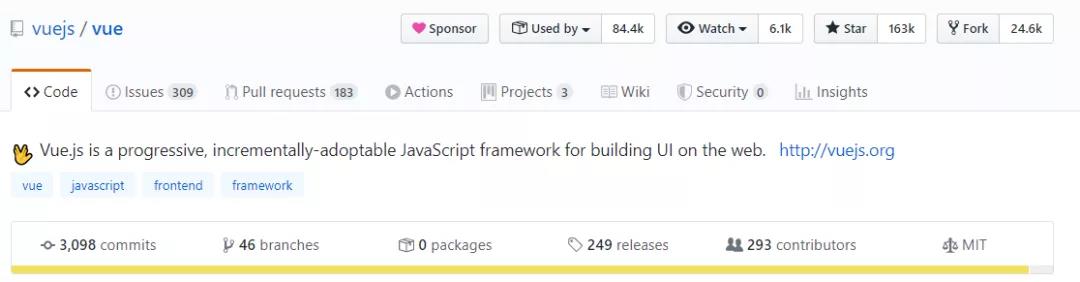
2. Vue在Github的欢迎度

3. 不需要操作Dom,实现了MVVM

4. 学习成本低,文档浅显易懂
1. Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。基于Vue cli项目脚手架,网址:cli.vuejs.org/zh/guide/
2. 运行以下命令其一来创建一个新项目,有默认选默认即可

3. 在创建好项目以后,运行以下命令将能看到初次项目创建的界面

4. 默认情况下,在 浏览器访问 http://localhost:8080/ 将能看到如下界面:

Vue 相关结构和生命周期介绍
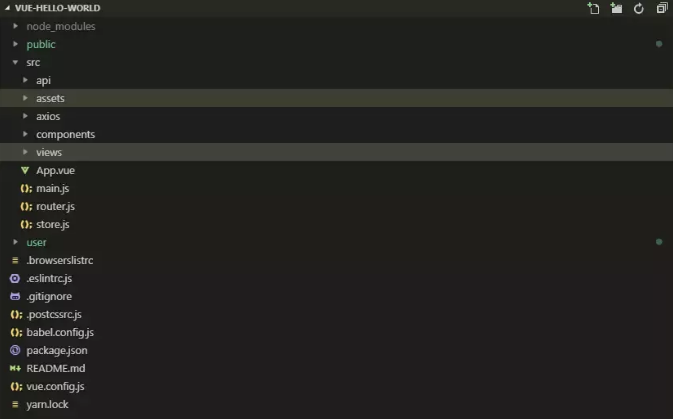
目录结构如下图:

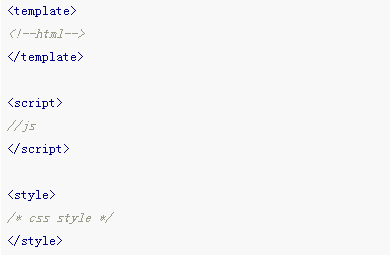
单个.vue文件的组成部介绍

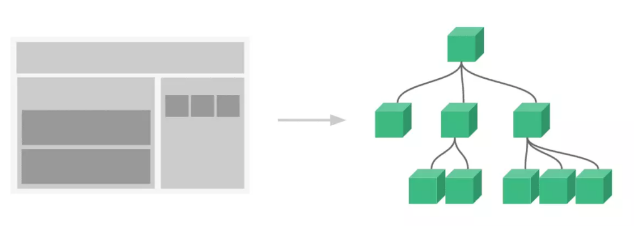
组件化应用构建
使用小型、独立和通常可复用的组件构建大型应用,一个页面如搭积木一样

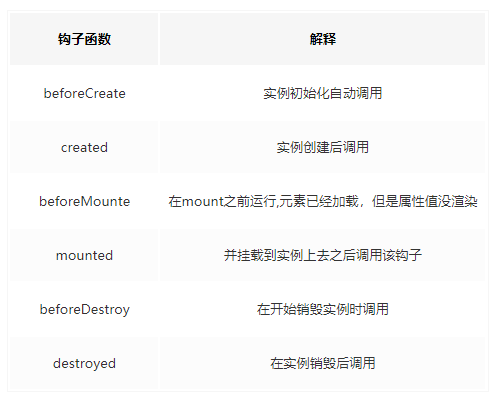
接下来给大家介绍下Vue中的钩子函数:
钩子方法: 模板方法的执行结果,该方法就叫做钩子方法,个人理解:影响了模板的执行,把函数勾住了,这个方法就是钩子函数。