在使用v-for进行列表渲染时,我们通常会给元素或者组件绑定一个key属性
key属性主要用在Vue的虚拟DOM算法,在新旧nodes对比时辨识VNodes
如果不使用key,Vue会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法
而使用key时,它会基于key的变化重新排列元素顺序,并且会移除/销毁key不存在的元素
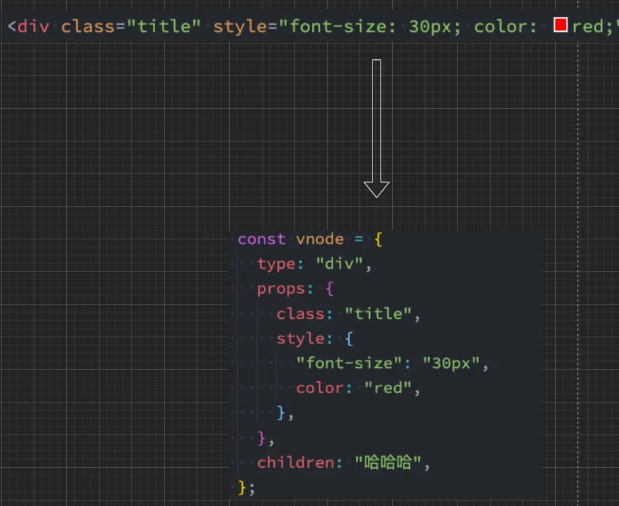
VNode的全称是Virtual Node,也就是虚拟节点,无论是组件还是元素,它们最终在Vue中表示出来的都是一个个VNode
VNode的本质是一个JavaScript的对象

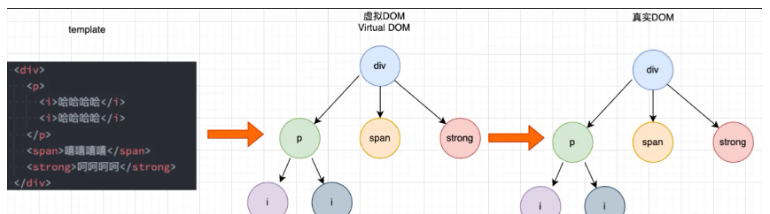
Vue在解析模板的时候,会将template在内存中解析成一个对应的JS对象,并使用children属性 将多个js对象联系起来,而这个JS对象 就是vNode(虚拟节点)
和真实DOM一样,vnode和vnode之间也会形成对应的树结构,而对应的树结构,而这个树结构就被称之为VDOM,也就是虚拟DOM
本质上,虚拟DOM和真实DOM是一一对应的

使用虚拟DOM的好处
虚拟DOM本质上就是一个JS对象,所以可以将其渲染成任何形式的内容,进而实现vue的跨平台
例如: 在浏览器中,可以将vDOM渲染成真实DOM。在移动设备上,可以将vDOM渲染成对应的原生控件
例如: 在浏览器中,可以将vDOM渲染成真实DOM。在移动设备上,可以将vDOM渲染成对应的原生控件
和浏览器原生DOM对象不一样的是,vDOM是一个轻量级对象,且vDOM可以保存在内存中,进行新旧dom的diff算法
所以使用vDOM进行中间渲染环节,可以有效的减少浏览器的重绘和回流
转自 稀土掘金